在开发中使用到了百度地图进行开发,用于展示企业位置。由于数据量庞大,如果使用marker,将会造成界面卡顿,处理慢的问题。
在查看 百度地图API示例 是发现了海量点这个东西,还别说对于大数量的点加载起来也很快。于是就使用海量点进行开发。
但是从demo中仅能获取到点击坐标的经度、纬度。无法再获取到其他信息,用户自定义的数据也不行。
于是从万能的网上寻求解决办法,有位朋友的解决方式是获取到经度、纬度之后,通过经度和纬度循环比对,找出自己的用户数据,也算是一种解决方案。但是这种方案的弊端非常明显,首先如果数据量巨大,循环需要花费大量的时间。其次对于位置相同的点,无法区分到底是哪条数据。
后来去官方论坛上,发现好多人也遇到了这个问题,并且暂时还没有解决方案,版主基本的回答是暂时还没有、不可以…
后来在无意的试验中找到了解决方法,废话少说,上代码!
<!DOCTYPE HTML>
<html>
<head>
<title>加载海量点</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<style type="text/css">
html,body{
margin:0;
width:100%;
height:100%;
background:#ffffff;
}
#map{
width:100%;
height:100%;
}
#panel {
position: absolute;
top:30px;
left:10px;
z-index: 999;
color: #fff;
}
#login{
position:absolute;
width:300px;
height:40px;
left:50%;
top:50%;
margin:-40px 0 0 -150px;
}
#login input[type=password]{
width:200px;
height:30px;
padding:3px;
line-height:30px;
border:1px solid #000;
}
#login input[type=submit]{
width:80px;
height:38px;
display:inline-block;
line-height:38px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/data/points-sample-data.js"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = new BMap.Map("map", {}); // 创建Map实例
map.centerAndZoom(new BMap.Point(105.000, 38.000), 5); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //启用滚轮放大缩小
if (document.createElement('canvas').getContext) { // 判断当前浏览器是否支持绘制海量点
var points = []; // 添加海量点数据
for (var i = 0; i < data.data.length; i++) {
var p = new BMap.Point(data.data[i][0], data.data[i][1]);
p.data = "http://blog.csdn.net/wang_song_yan";
points.push(p);
}
var options = {
size: BMAP_POINT_SIZE_SMALL,
shape: BMAP_POINT_SHAPE_STAR,
color: '#d340c3'
}
var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection
pointCollection.addEventListener('click', function (e) {
//alert('单击点的坐标为:' + e.point.lng + ',' + e.point.lat); // 监听点击事件
alert(e.point.data);
});
map.addOverlay(pointCollection); // 添加Overlay
} else {
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
}
</script>
</body>
</html>
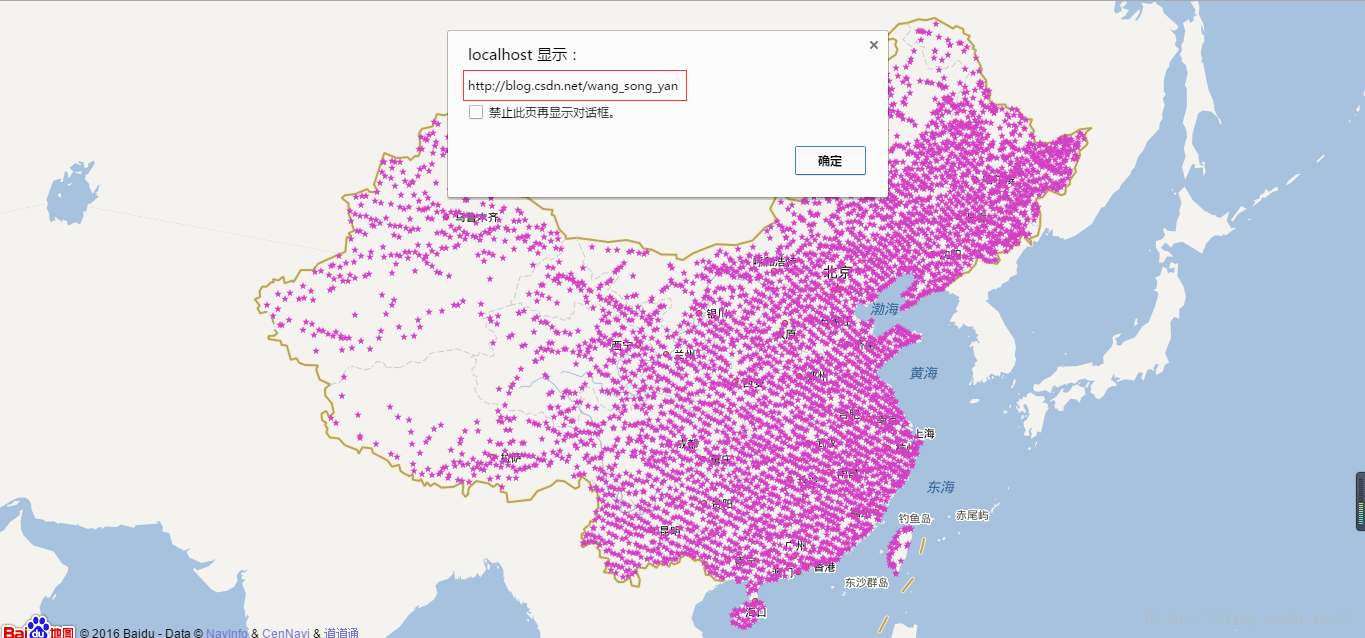
上面的代码源自官方API示例,我在BMap.Point对象里面加了一个data属性,然后在点击事件中获取到BMap.Point对象,然后取出它的data数据。执行效果如下:
其中data属性仅仅是作为测试用,您可以存任何你想存放的数据。